Why Do We Need Virtual Rendering?
Virtual rendering is essential when displaying a large volume of information on a single web page, especially for long list-like datasets. Here are some reasons to implement virtual rendering:
- Speed Up Initial Render: If too much information is displayed on the initial screen, it can take the browser longer to paint, delaying the Largest Contentful Paint (LCP) and harming user experience.
- Reduce Memory Usage: The DOM can consume significant memory. An excessive number of DOM elements may even lead to browser crashes.
- Avoid Interaction Lag: When a user interacts with the page(such as resizing the viewport), layout shifts can occur, requiring all elements to reposition. This may temporarily hang the user interface.
Key Features for Virtual Render
- Unmount elements that are outside the current viewport.
- Use placeholders, such as margins or padding, to occupy space for actual elements.
- On scroll events, calculate which elements need to be rendered and which should be unmounted based on the scrolling position.
A Dead Simple Implementation
There are various ways to achieve virtual rendering. Below is a minimal example that demonstrates the concept in under 100 lines of code. For production, consider using libraries like React-Window.
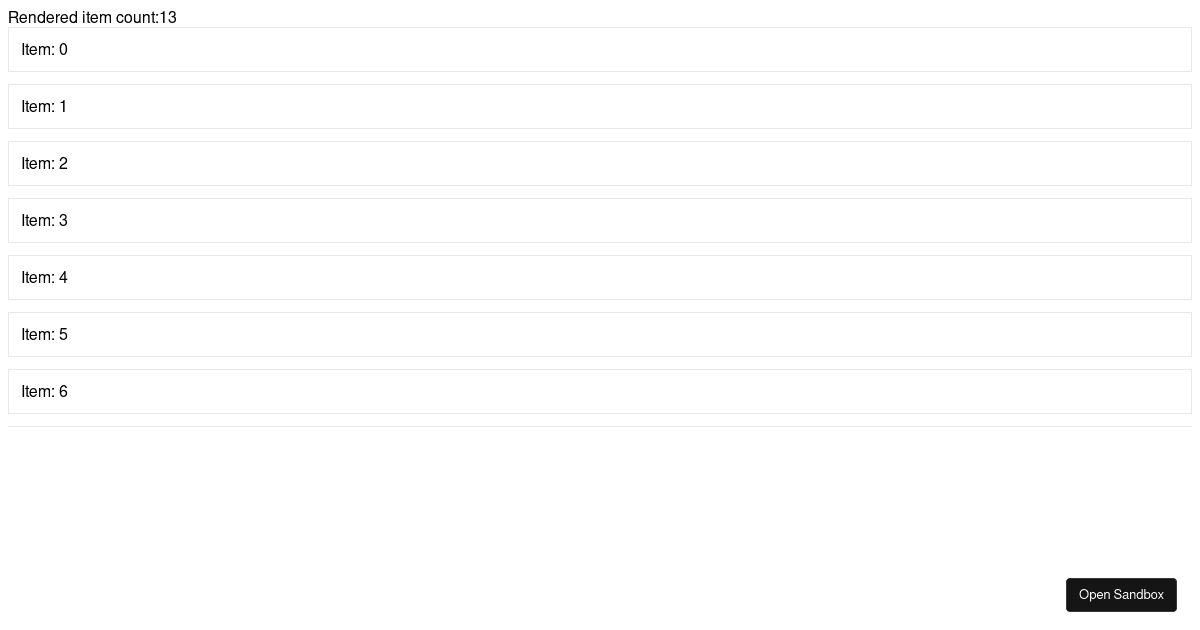
A minimal implementation in React to show how virtual list works.

CSS Content-Visibility
As of September 2024, the content-visibility property is still a working draft with limited support across major browsers. However, for applications targeting modern browsers (e.g., Electron-based desktop apps), it can be used in production.
You can check the latest compatibility here:
CSS content-visibility | Can I use... Support tables for HTML5, CSS3, etc
Also Here’s a simple example that achieves a virtual-list-like feature using content-visibility: auto:
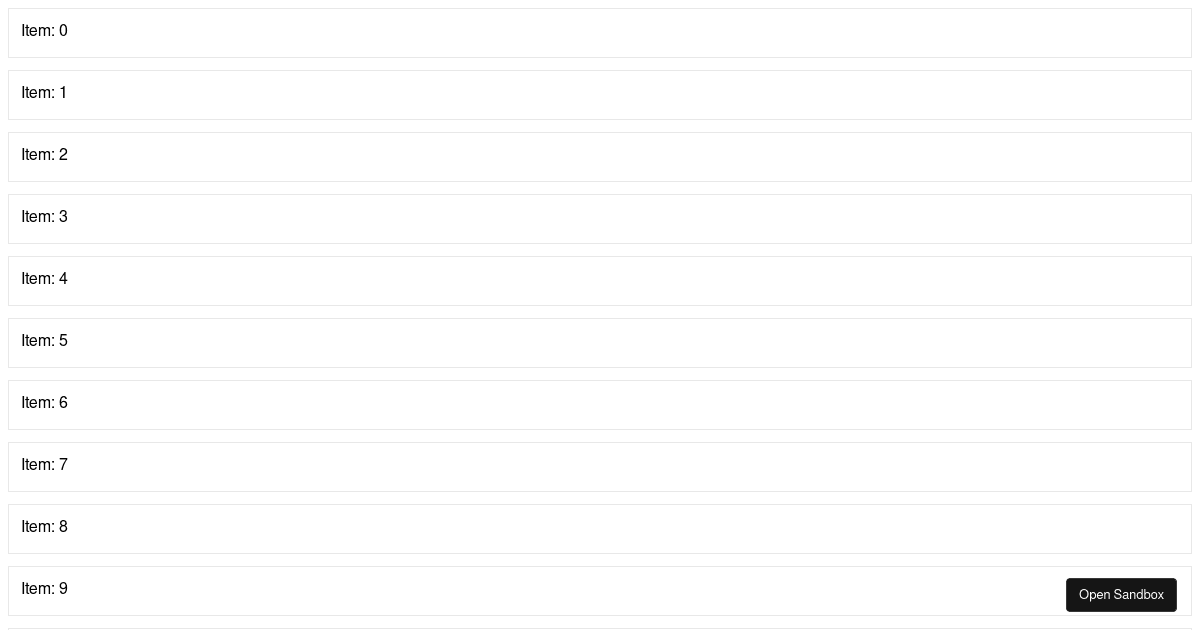
A minimal virtual render example using CSS Content-Visibility property.

Compare to the javascript implementation, this approach enhances accessibility, allowing content to be indexed by the browser's built-in search.
However, based on my testing, using content-visibility: auto with many items containing simple children can lead to worse performance. This may occur because content-visibility introduces additional overhead as it tracks which elements are currently in view, potentially resulting in increased computational demands.
Thus, the best scenario for using content-visibility might be to skip rendering complex DOMs with a manageable number of items (e.g., paragraphs in an article). For datasets with a large number of list items, traditional virtual list implementations or pagination should be considered, at least for now.
Conclusion
The new CSS content-visibility attribute is not a silver bullet for virtual rendering challenges; it has a narrowed use case. To effectively render large datasets on a web page, you should still use scroll-based virtual lists or consider implementing a time slicing strategy or pagination to enhance usability.